
Тренды в веб дизайне постоянно меняются, появляются новые стили, а какие-то изживают себя и уходят на второй план. В этом потоке очень сложно уследить за всеми новинками, поэтому в этой статье я сделаю обзор на популярные стили сайтов в веб дизайне, которые на мой взгляд долгое время будут актуальны. Помимо этого, я разберу пару трендовых стилей на 2020 год и отдам дань уважения старым стилям, с которых все начиналось.
Начнем, пожалуй, с «ретро» стиля, с которого начинался современный веб дизайн и далее по нарастающей дойдем до современных трендов.
Содержание статьи:
Скевоморфизм — «ретро» стиль в веб дизайне
Скевоморфизм — это стиль в дизайне, концепция которого заключается в том, чтобы повторять реалистичные формы и вид объектов из настоящей жизни (свет, тени, блики, текстуры) в виртуальном пространстве.
Зародился он в начале 2000-х годов и стал довольно популярным направлением. Как раз в это время в повседневную жизнь людей начали стремительно входить персональные компьютеры и смартфоны. Одними из первых подобную концепцию стали использовать представители компании Apple в своих продуктах.

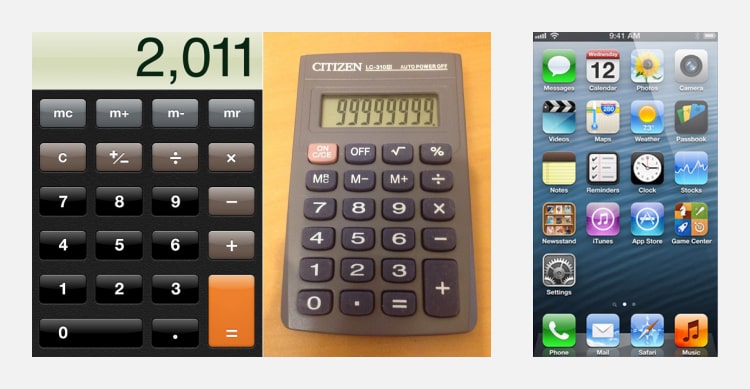
На картинке видно, как приложение калькулятора повторяет точные формы настоящего калькулятора из реальной жизни. За счет добавления теней и света, кнопки кажутся выпуклыми и довольно реалистичными. То же самое и с иконками: блики, зеркальное отражение и тени. Все как в настоящем мире.
Я прекрасно помню времена середины 2000-х, когда в тренде были сайты со «стеклянными» меню и кнопками. Это был прям «писк моды» и все дизайнеры старались делать подобные макеты.


Это конечно не совсем «чистокровный» скевоморфизм, но отголоски его присутствуют.
Почему раньше стиль скевоморфизма был популярен в дизайне
Во-первых, потому что раньше, пользователи были совсем не опытными в цифровом пространстве. Чтобы пользователь понял, что перед ним находится кнопка, которую можно нажать, нужно было делать кнопку, похожую на настоящую. И так во всем.
Во-вторых, в то время это было чем-то «сверхъестественным» и крутым. То есть для новых пользователей скевоморфные интерфейсы казались красивыми и впечатляющими. Можно было часами любоваться на все эти иконки и кнопки с бликами и тенюшками. Красота интерфейса была одним из главных критериев для пользователей того времени.
Почему скевоморфизм устарел
Потому что со временем веб дизайн пошел по пути упрощения сущностей. Пользователи становились все более опытными в виртуальном мире и уже не было необходимости подражать реалистичным объектам.
Все стали привыкать к элементам интерфейса, таким как кнопки, иконки, формы и так далее. Достаточно было нарисовать прямоугольник с текстом, и все пользователи понимали, что перед ними кнопка.
Изменились и потребности пользователей. Нужны были простые интерфейсы, которые быстро загружались. Недостатком скевоморфизма было то, что он создавал много визуального шума в виде теней, бликов и текстур. Это стало отвлекать пользователей и усложняло восприятие интерфейса.
Так зародился новый стиль в веб дизайне.
Metro — «подземный» стиль в веб дизайне
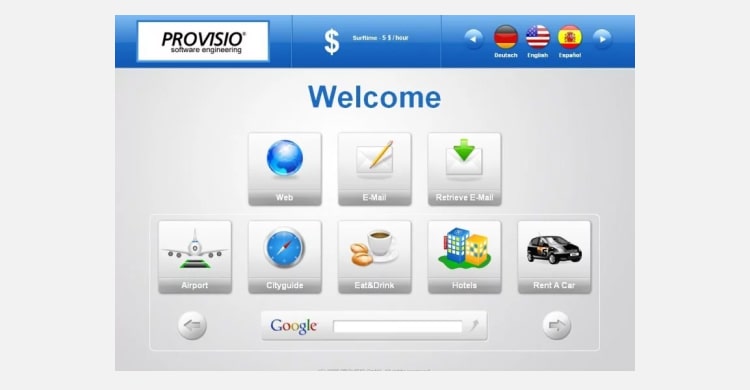
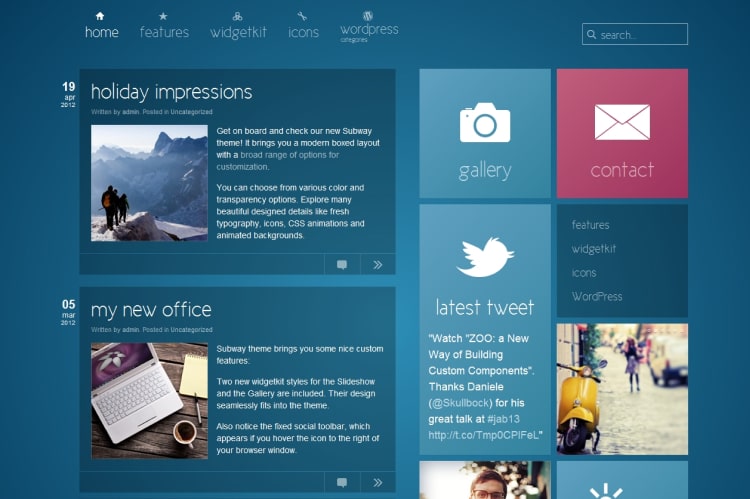
Поскольку появился спрос на упрощённые интерфейсы, появилось и предложение — стиль Metro. Зачинщиком стала компания Microsoft, которая решила «освежить» свои платформы новым дизайном. Изначально этот стиль разрабатывался с целью обновления популярных ОС Windows. Если мне не изменяет память, то первым примерила на себя обновку ОС Windows 8.
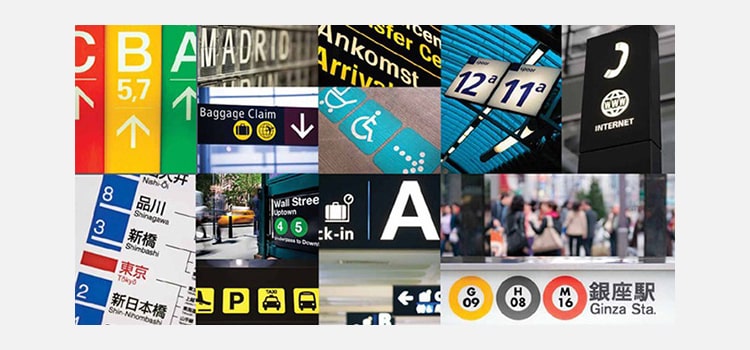
Философия стиля Metro была заимствована из информационных интерфейсов транспортных путей, суть которых базируется на высокой читаемости, легком восприятии информации и отсутствии отвлекающих факторов. Собственно, и названия стиля намекает нам на «подземку».

Главные принципы Metro:
- Фокусировка пользователя на контенте
- Интерфейс — это проводник пользователя к нужным функциям
- Красота не должна быть в ущерб удобству
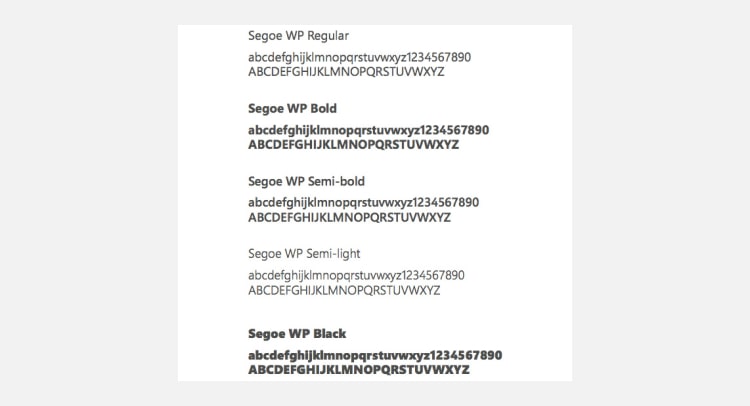
Сами Microsoft назвали стиль Metro «Our new design language», что в переводе означает «наш новый язык дизайна». Под все это дело был разработан даже уникальный шрифт — Segoe. Уклон делался на удобство чтения даже при маленьких размерах.

Cо временем стиль Metro мигрировал из операционной системы виндоус в веб пространство, где нашел своих последователей.

К слову сказать, именно Metro стал «тренд стартером» популярных на сегодня стилей минимализма, Material и Flat design.
Flat design — стиль нового поколения в веб дизайне
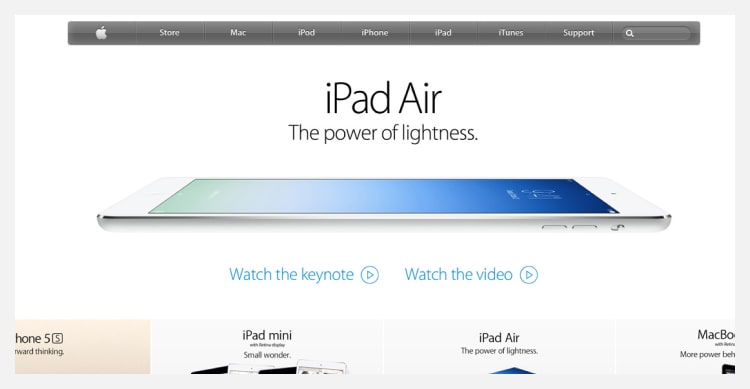
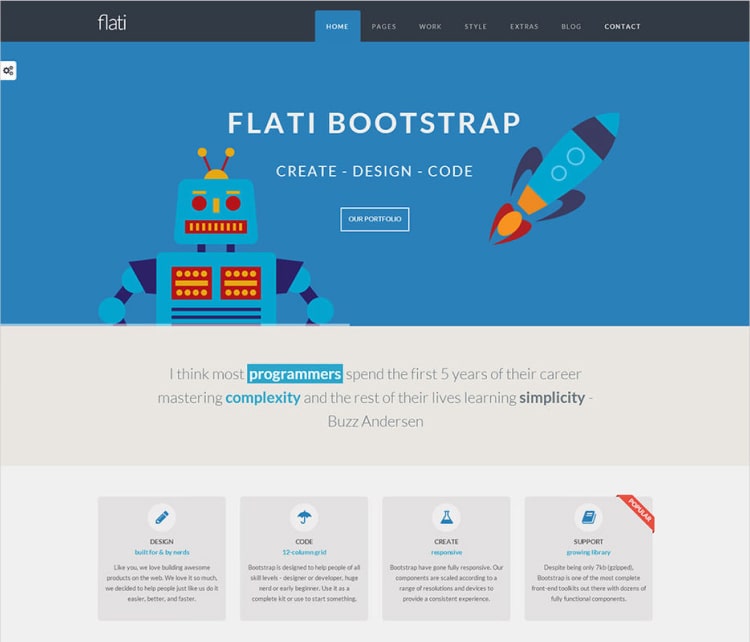
Flat design — это кардинальная противоположность стилю скевоморфизма. Зародился он примерно в 2012 году и главной его особенностью стало создание «плоских» элементов дизайна без бликов, теней и текстур.

В отличии от Metro, стиль Flat стали сразу применять в веб пространстве и поскольку Metro в то время был уже довольно популярным направлением, то и Flat сразу стал востребованным стилем. К слову сказать, он и по сей день пользуется популярностью в пользовательских интерфейсах.

Всю эту движуху подхватила компания Google и выкатила свой стиль под названием Material.
Material — популярный стиль в веб дизайне
Material — это нечто среднее между скевоморфизмом и стилем Flat. В нем используются плоские элементы интерфейса, но некоторые из них могут отбрасывать тень. То есть единственное, что осталось от скевоморфизма — это тень, все остальное — плоский дизайн.

Material применяется во всех продуктах Google и на мобильных платформах Android. Помимо этого его охотно используют и на сторонних проектах.
Material обрел свою популярность за счет своих гайдлайнов. На сегодняшний день material design guidelines является самой удобной и понятной дизайн-документацией. Даже Apple не может похвастаться такими подробными дизайн-системами.
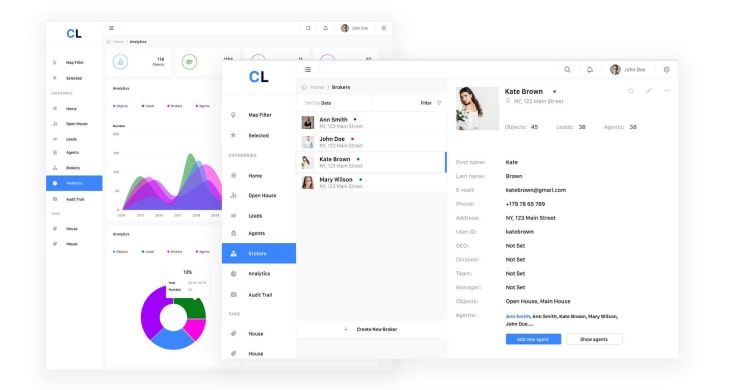
Вообще, сейчас уже очень тонкая грань между современными стилями в виде Metro, Flat и Material, потому что везде используется плоский дизайн. Поэтому пришли к объединяющему стилю под названием минимализм.
Минимализм в дизайне сайтов — больше чем просто стиль
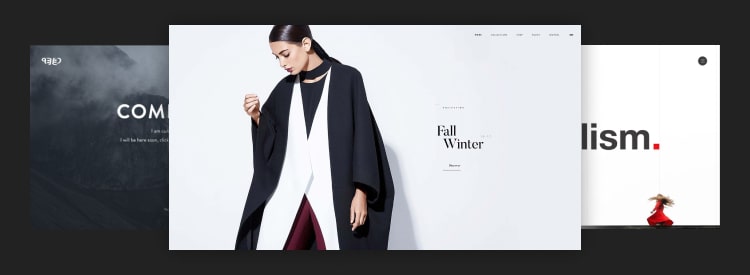
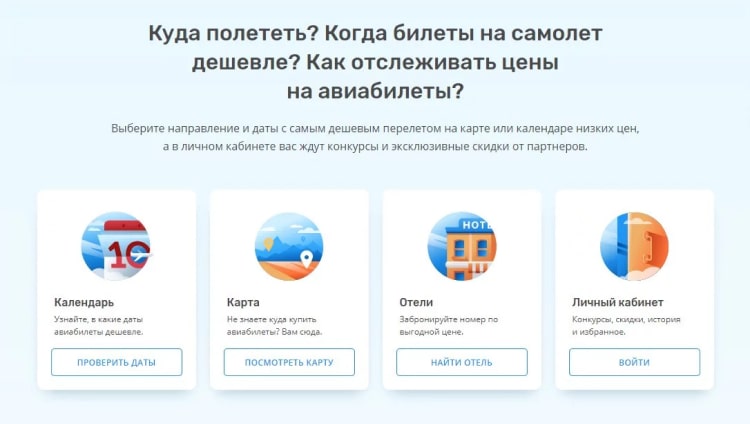
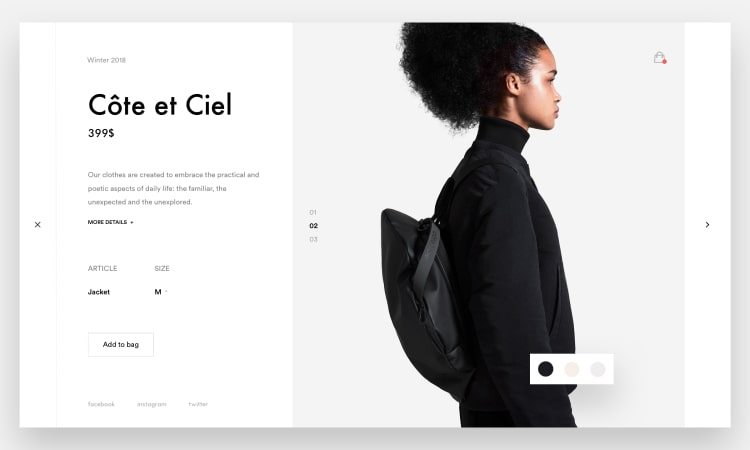
Минимализм — это стиль в веб дизайне, который помогает создавать простые, лаконичные и эффективные интерфейсы, где внимание пользователей акцентируется исключительно на важной информации.
Тренд минимализма пришел к нам совсем недавно и за короткое время он стал действительно культовым направлением. Если раньше было модно делать пестрые дизайны с огромным количеством различной графики, то сейчас стараются все упрощать.

По различным исследованиям, пользователи в интернете отдают предпочтения минималистичным дизайнам с понятной структурой, потому что они выглядят более стильно и на них легче ориентироваться и находить нужную информацию.
Это подкрепляется и тем фактом, что человеку свойственно абстрагироваться от беспорядка в пользу простоты и структурности. Философия минимализма именно про это.
Должен сказать, что минимализм актуален не только в диджитал среде, но и в обычной жизни. Многие крупные компании отдают предпочтения минимализму в своих продуктах и ярким примером является компания Apple. Их логотип, стиль и девайсы по-настоящему минималистичны, но в то же время они элегантны и эстетичны.

Если раньше Apple были сторонниками скевоморфизма, то сейчас все изменилось.
Суть минимализма в веб дизайне заключается в том, чтобы создавать простые и понятные интерфейсы без лишних элементов, используя простые геометрические формы.
Как сказал французский писатель Антуан де Сент-Экзюпери: «Совершенство достигнуто не тогда, когда нечего добавить, а когда нечего убрать».
Что характерно для минимализма в веб дизайне:
- Свободное пространство
- Минимальное количество используемых цветов и шрифтов
- Лаконичные и понятные формы
- Минимальное количество визуального шума (градиенты, тени, графика и т.д.)
Преимущества минималистичного дизайна
1. Акцент на главном. Минималистичный дизайн помогает сфокусировать внимание посетителей на действительно важной информации, тем самым увеличивая конверсию сайта.
2. Отсутствие беспорядка. Убирая лишнее, дизайн обретает понятную и простую структуру, которая легко воспринимается посетителями.
3. Быстрая загрузка сайта. Поскольку минимализм исключает все лишнее, ресурс получается «легким» и поэтому быстро грузится в интернете. Таким образом, повышается конверсия, потому что посетители остаются на сайте.
4. Простота разработки. Минимальный набор элементов и простые, лаконичные формы — это залог быстрой и дешевой разработки.
Многие считают, что работать в стиле минимализма — это просто, но на самом деле это далеко не так. Нужно иметь хорошее чувство вкуса и композиции, чтобы из минимального количества элементов, создавать простые, понятные и удобные интерфейсы.
Лично для меня, минимализм является не просто стилем, а отдельным правилом веб дизайна, на ряду с правилами композиции, компоновки, типографики, цветом и другими.
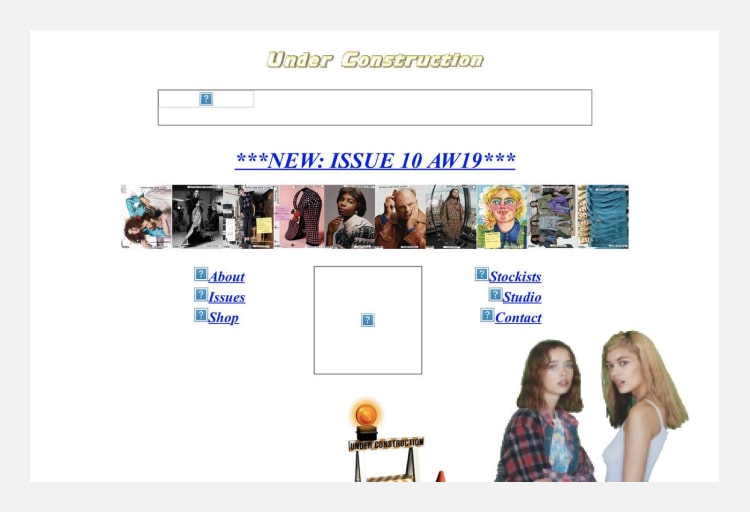
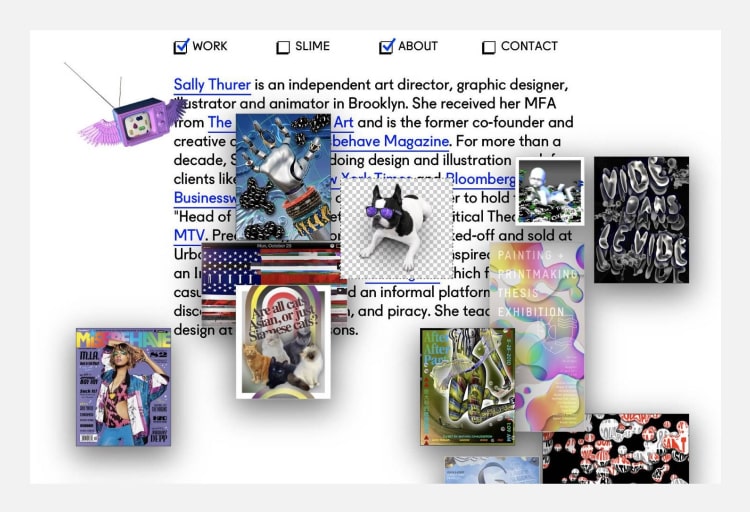
Брутализм в веб дизайне — стиль со своими странностями
Вообще брутализм существует давно, но мейнстримом он стал совсем недавно. Если взять любой сайт начала 2000-х годов, то в какой-то мере можно сказать, что большинство из них было выполнено в стиле брутализма.
Брутализм — это стиль бунтарства, который идет в разрез с уже устоявшимися принципами UX UI дизайна.


Основные принципы:
- Вызывающий дизайн
- Отсутствие логики построения композиции
- Большие шрифты и нечитабельные надписи
- Отсутствие смысла повествования
- Безбашенные дизайн-решения
- Отсутствие выравниваний и визуальной привлекательности
Да да, все это и есть брутализм. Конечно, всерьез его воспринимать нельзя, потому что если вы сделаете сайт или приложения для больших масс в подобном стиле, то никто не будет им пользоваться. Просто потому, что там полностью будут отсутствовать элементы удобства.
Этот стиль используют дизайнеры просто ради потехи и выражения своего «креатива». Ведь иногда бывает скучно делать однотипные проекты. Поэтому душа просит самовыражения и ухода от границ и рамок.
В веб дизайн этот стиль пришел из архитектуры. Там это целое направление, которое зародилось в 50-х годах прошлого века, сразу после Второй Мировой Войны. Брутализм отличался простотой, примитивностью форм и материалов. Оно и понятно, потому что после войны не было сил, времени и ресурсов на архитектурные изыски.

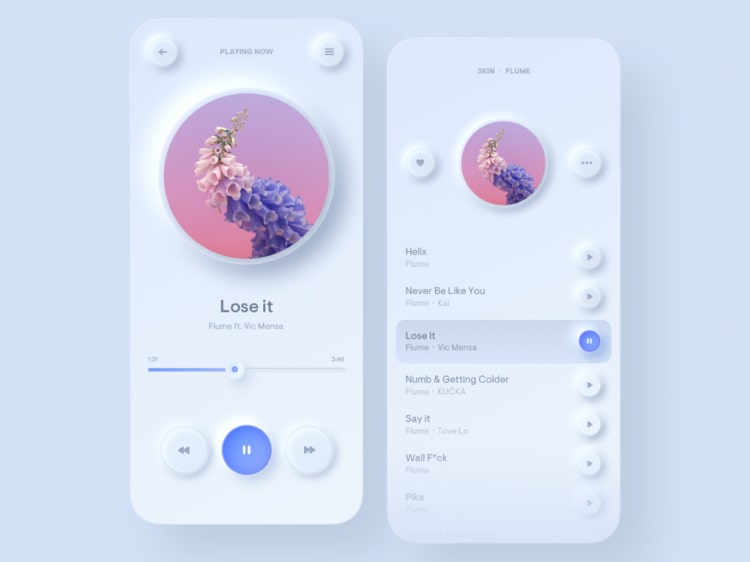
Неоморфизм в веб дизайне — все новое хорошо забытое старое
Здесь даже лучше сказать, что неоморфизм — это стиль UX UI дизайна, а не веб дизайна, потому что в основном его применяют в мобильных приложениях.
Читайте также: UX UI дизайн — что это и чем отличается от веб дизайна
Неоморфизм — это трендовый стиль 2020 года, но по большому счету, это старый добрый скевоморфизм, только немного «осовременненый». Все те же выпуклые элементы дизайна, которые в какой-то степени повторяю объекты из реальной жизни.

Разница лишь в том, что при создании неоморфизма используют исключительно тени. Все выпуклости — это работа с тенями. Безусловно, неоморфизм визуально выглядит намного «чище», чем скевоморфизм, но принципы примерно одни и те же.
Неоморфизм не является каким-то прорывным и уникальным стилем, потому что еще в начале 70-х годов, итальянский дизайнер Марио Беллини изобрел физический инструмент с похожим «интерфейсом».

Как видите, очень даже похож на современный неоморфизм. Все эти стили появляются лишь от того, что некоторым дизайнерам становится скучно и они дают волю своему креативу.
Можно ли применять неоморфизм в реальных проектах? На мой взгляд нет, потому что у него есть один существенный недостаток — слабый контраст. Это противоречит принципу доступного дизайна и принципу контраста и иерархии.
Еще больше практической информации вы можете получить на курсе «Веб дизайн с нуля до PRO».
Заключение
В этой статье я рассказал вам про стили сайтов в веб дизайне, а именно про Скевоморфизм, Metro, Flat, Material, Минимализм, Брутализм и Неоморфизм. Надеюсь, данная статья была для вас полезна и интересна.
Автор: Георгий Тимофеев
🔥 Не забудьте скачать мою книгу
«от Курьера до Дизайнера интерфейсов»
В ней я рассказываю свою историю, как мне удалось стать дизайнером с полного нуля и как бы я сегодня действовал, если бы начинал все с «чистого листа».

